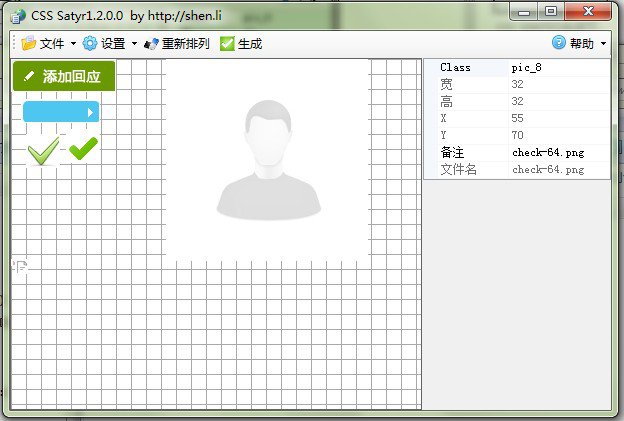
本地CSS Sprites生成工具:CSS Satyr,,支持批量添加图片、拖动排列图片,可以设置图片格式和质量,可以自动生成演示界面和图片的css代码,非常不错。

CSS Satyr使用方法
- 点击“文件” – “添加图片”,选择多幅图片文件;
- 工作区内图片,可以拖动图片来调整位置;
- 可以通过双击图片,来修改图片的相关信息;
- 可以通过“设置” – “生成设置”来调整生成图片质量与文件名称;
- 点“生成”,生成图片和网页文件;
- 选中图片,按“delete”可以删除图片;
需要注意的是,CSS Satyr是基于 .NET 2.0 开发的,电脑需要安装 .NET 2.0 框架。如果你下载软件没办法使用,请自己安装.NET 2.0。
下载地址:
下载地址
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...


 川公网安备51012402001027号
川公网安备51012402001027号